Günümüzün dijital dünyasında her şey hız ve verimlilikle ilgili. Web siteniz olması gerekenden daha yavaş yükleniyorsa, trafiğinizin ve kârlılığınızın doğrudan etkilendiğinden şüphe yoktur. Bu gerçeğin tanınması, birçok geliştiriciyi ve işletme sahibini WordPress sitelerini nasıl hızlandıracaklarını merak ettiriyor. WordPress site örnekleri incelendiğinde, hızlı yüklenen sayfaların kullanıcı deneyimi ve SEO açısından ne kadar avantaj sağladığı açıkça görülüyor. Aşağıdaki bilgiler, hızlı yükleme sürelerinin neden gerekli olduğunu anlamanıza yardımcı olacak ve hatta WordPress site hızlandırma için birkaç ipucu öğreneceksiniz.
İçindekiler
Toggle- WordPress Site Hızı
- WordPress Site Hızlandırma Neden Önemlidir?
- Web Siteniz Ne Kadar Hızlı Yüklenmeli?
- WordPress Site Hızlandırma Nasıl Yapılır?
- Site Performansınızı Analiz Edin
- Kullanılmayan Eklentileri ve Temaları Silin
- Medya Kitaplığınızı Temizleyin
- Veritabanınızı Temizleyin
- Kullanılmayan Javascript ve CSS’yi Kaldırın
- CSS, HTML ve JavaScript’i küçültün
- Fotoğrafları Optimize Edin
- Uzun Sayfalar için Lazy Load Kullanın
- Sayfa Başına Yorumları Sınırlayın
- 301 Yönlendirmelerini Azaltın
- Post Revizyonlarını Azaltın
- Geri Pingleri ve Geri İzlemeleri Devre Dışı Bırak
- PHP’nin En Son Sürümünü Kullanın
- Hızlı, Hafif Bir Tema Seçin
- CDN kullanın
- Tarayıcı Önbelleğinden Yararlanın
- Sitenizi Dedike Bir Sunucuya Taşıyın
- Barındırma Altyapınızı Düşünün
- WordPress Site Hızlandırma Eklentileri Kullanın
WordPress Site Hızı
WordPress, dünyayı kasıp kavuran güçlü bir içerik oluşturma aracıdır. Aslında, platform 75 milyondan fazla web sitesi oluşturmak için kullanıldı. Diğer tüm web sitesi oluşturma araçlarında olduğu gibi, her şeyin mükemmel görünmesini sağlamak ve markanızın öne çıkmasına yardımcı olmak için eklentilere, temalara ve diğer araçlara ihtiyacınız olacak. Ne yazık ki, bu tür araçlar, içerik yönetim sisteminizden bağımsız olarak işleri yavaşlatabilir.
Neyse ki, WordPress site hızınızı artırmanın yolları var. Temalarınızın, resimlerinizin, eklentilerinizin ve diğer içeriğinizin uygun yönetimi sayesinde işleri kolayca hızlandırabilirsiniz. Bir müşterinin sayfanızın tam deneyiminin keyfini çıkarabilmesi için, her içerik yönetim sisteminin, sayfada görünen veya arka planda çalışan tüm ilgili öğeleri yüklemesi gerekeceğini unutmayın.
Bu noktada, ziyaretçilerin sayfanızdan keyif alıp almamasıyla yükleme hızlarının ne alakası olduğunu merak ediyor olabilirsiniz. Ne yazık ki, sayfanızın yüklenmesi yavaş olduğundan hiçbir şeyden zevk almıyor olabilirler.
WordPress Site Hızlandırma Neden Önemlidir?
Sayfanızın eninde sonunda yükleneceğini bildiren çevirmeli bir modemin nostaljik çığlığı, teknolojik tarihin malzemesidir. Bu günlerde tüketiciler web sayfalarının hızlı yüklenmesini bekliyor. Aslında, kullanıcıların yaklaşık %40’ı, web sitenin yüklenmesi üç saniyeden uzun sürerse siteyi terk ediyor.
İşletmeniz için yapabileceğiniz en iyi şey hızlı bir WordPress sitesine sahip olmaktır. Bunu gerçekleştirmeden, şüphesiz para ve trafik kaybedersiniz. Bunun nedeni, çevrimiçi tüketicilerin biraz sabırsız olmasıdır. Aslında, tüm mobil kullanıcıların yarısından fazlası, yalnızca yavaş yükleme süresine bağlı olarak bir sayfayı terk ettiğini kabul ediyor. 1-2 saniyelik yükleme hızına sahip web sitelerinin, 5-10 saniyede yüklenenlere göre yaklaşık üç kat daha yüksek dönüşüm oranları gördüğünü de belirtmekte fayda var.
Daha da kötüsü, web sitelerinizin hızı daha yavaşsa, bu gerçek potansiyel tüketicilerin sizi bulmasını bile engelleyebilir. Google kısa süre önce Temmuz 2018’e kadar sayfa hızının mobil aramalarda bir sıralama faktörü olacağını duyurdu. Bunun yanı sıra geçtiğimiz yaz döneminde Core Web Vitals güncellemesi ile birlikte hız daha da önemli bir sıralama faktörü haline geldi. Bu, yavaş bir sitenin SEO sıralamanızı olumsuz etkileyeceği anlamına geliyor. WordPress sitelerini nasıl hızlandıracağınızı öğrenmek için bir zaman varsa, şimdi o zaman.
WordPress Site Hızlandırma Mobil Cihazlar İçin Daha da Önemli
Mobil cihazların ve mobil kullanımın her yerde bulunması tam olarak haber olmasa da, Google’ın mobil aramaları dizine ekleme biçiminde hızın büyük bir rol oynadığını bilmiyor olabilirsiniz. Siteniz biraz yavaşsa ve hala belirli arama terimleriyle güçlü bir şekilde ilgiliyse, iyi bir sıralama elde edebilirsiniz. Ancak Google, daha hızlı mobil sitelere öncelik verir.
Her beş Amerikalıdan biri kendilerini “yalnızca mobil” internet kullanıcısı olarak görüyor. Bu oran hemen hemen dünyanın her yerinde yakın oranlarda seyrediyor. Mobil sitenizin yükleme süreleri konusunda endişeleriniz varsa, modern bir WordPress teması kullanmayı ve duyarlı tasarım konsepti üzerine kurulmuş eklentileri tercih etmeyi düşünebilirsiniz.
Web Siteniz Ne Kadar Hızlı Yüklenmeli?
Peki, ne kadar hızlı yeterince hızlı? Google, en iyi uygulamanın yükleme sürelerinizi üç saniye veya daha kısa tutmak olduğunu bildiriyor. Bulgular, yükleme süreleri bir saniyeden üç saniyeye indiğinde, hemen çıkma olasılığının (bir kullanıcının hemen ayrılması) %32 arttığını gösteriyor.
Ayrıca, yüklenmesi beş saniye veya daha uzun süren sayfalarda hemen çıkma olasılığı %90 artar. Bu nedenle, ziyaretçileri uzaklaştırmak yerine elinizde tutmak istiyorsanız, ortalama yükleme süreleri üç saniyeden az (ve ideal olarak bundan daha hızlı) için çaba sarf etmeniz gerekir.
WordPress Site Hızlandırma Nasıl Yapılır?
Hızlı bir WordPress sitesi oluşturmada bu araçlara yardımcı olmak için üzerinize düşeni yapmak istiyorsanız, kendi başınıza kullanabileceğiniz çeşitli basit taktikler vardır. Sitenizin önbelleğe alınmasına izin vermek en basit yollardan biridir. İşte kullanabileceğiniz diğer birkaç wordpress site hızlandırma ipucu.
Site Performansınızı Analiz Edin
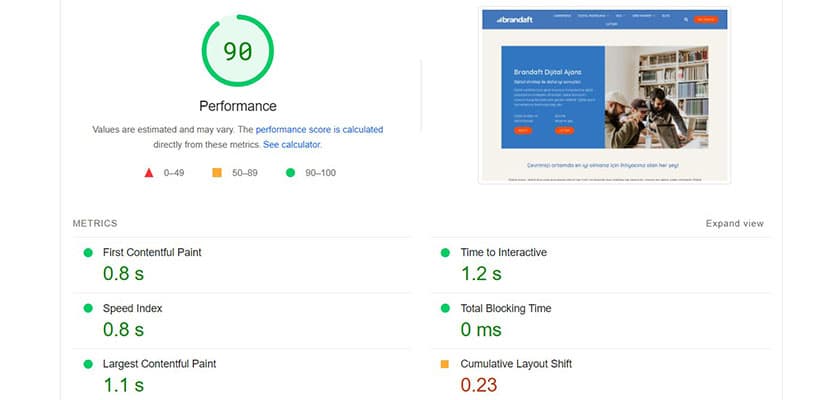
Web sitenizin ne kadar hızlı yüklendiğini anlamak, site performansını iyileştirmeye yönelik bir sonraki adımdır. Bir eklenti yüklemeniz veya sitenizde başka bir değişiklik yapmanız ve bunun site yükleme sürelerini nasıl etkilediğini görmek istemeniz durumunda site hızını izlemeniz önerilir.
Yükleme hızını analiz etmek için sitenizi nasıl daha iyi çalıştıracağınıza ilişkin WordPress’e özgü site hızı ipuçları için Pingdom ya da Google Pagespeed Insights gibi ücretsiz araçları kullanmayı deneyin. Sitenizin URL’sini ekledikten sonra, sitenizin ne kadar hızlı yüklendiğine ilişkin özel bir analiz ve sitenizi hızlandırmak için özel öneriler görüyor olacaksınız. SEO analizi hizmetimizle birlikte, wordpress sitenizin hız optimizasyonu konusunda neye ihtiyacınız olduğunu belirlemenize yardımcı olabilir.

Kullanılmayan Eklentileri ve Temaları Silin
Eklentilerinizi ve temalarınızı her zaman güncel tutmanız gerektiği gerçeğinin yanı sıra, kullanılmayanları silmek hızlı bir sitenin bir sonraki adımıdır. Kullanılmayan eklentiler ve temalar yalnızca güvenlik açıkları oluşturmakla kalmaz, aynı zamanda WordPress site performansını da düşürebilir.
Kullanılmayan eklentiyi silmek için önce onu devre dışı bırakmanız gerekir. Ardından etkin olmayan eklentiler listenize gidebilir ve artık istemediklerinizi silebilirsiniz.
İstenmeyen temaları kaldırmak için, artık kullanılmayanları silmek için Görünüm > Temalar’a gitmeniz yeterlidir. Gereksiz Tema ve eklentilerin kaldırılması WordPress site hızlandırma çalışmalarında önemli bir rol oynar.
Medya Kitaplığınızı Temizleyin
Zamanla, artık kullanılmayan görüntüleri biriktirmeye başlayabilirsiniz. Yer açmak için kullanılmayan medyayı çıkarmayı düşünmelisiniz.
Kullanılmayan medyayı manuel olarak kaldırmak için, kullanılmayan medyayı atmak için Media Cleaner gibi bir eklenti kullanabilir veya bunu manuel olarak yapabilirsiniz. Kullanılmayan medyayı manuel olarak kaldırmak için Medya Ekle -> Medya Kitaplığı -> Eklenmemiş’e gidin ve ardından artık kullanılmayan dosyaları silin. Fazla ve gereksiz dosyalar, sunucu bilgisayarda yer kapladığından WordPress site hızlandırma çalışmalarında daima değerlendirilmesi gereken unsurların başında gelir.
Veritabanınızı Temizleyin
Kullanımdan alınmasa, WordPress uygulamasınız döndürmeyemeyemeye. Bu gereksiz şişkinlik sitenizi kullanabilirsiniz. Ancak, düzenli temizliklerle daha hızlı yükleme için depolama boyutlarınızı küçültebilirsiniz.
Örneğin, revizyon sonrası çok büyük miktarda gereksiz alan kaplayabilir. 100KB veri içeren bir gönderiye sahipseniz ve bu gönderinin beş revizyonu varsa, boşa harcanan toplam alan yaklaşık 500KB’dir.
Veritabanınızı temizlemek phpMyAdmin aracılığıyla manuel olarak yapılabilir, ancak ne yaptığınızı bilmiyorsanız yanıltıcı ve zarar verici olabilir. Teknik bir dahi değilseniz, bu görevi gerçekleştirmek için bir eklenti yüklemek daha güvenli bir yoldur. Git. WP-Sweep ve Advanced Database Cleaner, veritabanınızı taramak ve eski revizyonlar, spam yorumları, MySQL sorguları ve daha fazlası gibi şeylerden kurtulmak için güvenli bahislerdir.
Kullanılmayan Javascript ve CSS’yi Kaldırın
Web sitenizin hızını test etmek için sayfa testi araçları kullanıyorsanız, anlaşılması zor olabilecek bu öneriyle karşılaşmış olabilirsiniz. Webpagetest.org veya Pingdom gibi bir araç kullanarak sayfanızın şelale görünümüne bakarsanız, “oluşturmaya başla” satırınızdan önce yüklenen bir dizi JavaScript dosyası (.js dosyası) olduğunu görürsünüz. Bu, “oluşturmayı engelleyen JavaScript” olarak bilinir.
JavaScript’in temel işlevi, kaydırıcınızdaki açılır pencere veya dönen resimler gibi bir web sayfasında bir eylem gerçekleştirmektir. Gerçekte, siteniz içeriği ve stilleri tam olarak yükleyene kadar bu eylemlerin yüklenmesi gerekmez. Bu nedenle, “JavaScript Ayrıştırmayı Ertele” ile bu araçlar gerçekten “bunu üstte değil, sayfanızda daha sonra yükleyin” diyor. WordPress site hızlandırma çalışmalarında, teknik bilgi gerektiren basamaklardan bir tanesi de sitenizin fonskiyonelliğini sağlayan kodların arasından kullanımlayan Javascript ve CSS kodlarının temizlenmesidir.
CSS, HTML ve JavaScript’i küçültün
Zamanla, CSS, HTML ve diğer kaynak kod dosyaları birikebilir ve sitenizin pekmez gibi çalışmasına neden olabilir. Sitenize bir hız enjeksiyonu vermek için kodunu küçültmeyi düşünmelisiniz. Bir başka teknik WordPress site hızlandırma çalışması olarak CSS ve JS kodlarının küçültülüp derlenmesi başınızı bir miktar ağrıtabilir.
Küçültme yoluyla sitenizin arka ucu, yalın bir ortalama makine olacak şekilde optimize edilecektir. Bu teknik, HTML, JavaScript ve CSS dosyalarının dosya boyutunu küçülterek çalışır ve boşluklar, satır sonları ve yorumlar gibi gereksiz karakterleri kaldırmaya çalışır. Sonuç olarak, dosyaların daha hızlı çalışması ve web sayfalarınızın daha hızlı yüklenmesi için gereken daha az miktarda veri aktarımı gerekir. Kodu küçültmek için oluşturulmuş çok sayıda eklenti vardır. Autoptimize, bu görev için en yüksek puan alan ücretsiz eklentilerden biridir. Ayrıca, küçültme de dahil olmak üzere site optimizasyonuna yardımcı olan premium WP Rocket eklentisini deneyebilirsiniz. CSS Kompresörü, CSS kodunu basitleştiren başka bir iyi seçenektir.
Fotoğrafları Optimize Edin
Görüntüler, bir site ziyaretçisinin katılımını sağlamak için zorunludur. Siteniz tonlarca güzel görüntü içeriyor olsa da, hızlı sayfa yükleme süreleri elde etmek için bu görüntüleri optimize etmek iyi bir fikirdir. Resimleri sıkıştırmak, alternatif metin ve başlıklar eklemek ve bir resim site haritası oluşturmak dahil olmak üzere resimlerinizi optimize etmenin birçok yolu vardır.
Ayrıca, fotoğraflarınızı webp gibi yeni nesil formatlarla yayınlayarak oldukça büyük veri tasarufu elde etmeniz de mümkün olacaktır.
Uzun Sayfalar için Lazy Load Kullanın
Tek sayfalık siteler ve uzun bir ana sayfası olan siteler için Lazy Loading gerçek zamanlı bir tasarruf sağlayabilir. Tembel Yükleme, esasen, sayfanızın alt kısmındaki öğelerin, ziyaretçi onları görmek için aşağı kaydırana kadar yüklenmesini önler. Uzun sayfanızın tüm içeriğini bir kerede yüklemeyerek sitenizin daha hızlı görüntülenmeye başlamasını sağlar. Bunun için kullanılan yaygın bir eklenti BJ Lazy Load olacaktır.
Sayfa Başına Yorumları Sınırlayın
Blog gönderilerinize bu kadar çok dikkat çekmek harika olsa da, çok sayıda yorum da sayfa yükleme süresini yavaşlatabilir. Yorum bölümünü sayfalara bölmek, yüklenmeleri için geçen süreyi kısaltmak için iyi bir fikirdir.
Sayfa başına görünen yorum sayısını sınırlamak için Ayarlar -> Tartışma’ya gidin ve “Yorumları sayfalara böl” kutusunu işaretleyin. Daha sonra sayfa başına yorum sayısını seçebilirsiniz (varsayılan 50’dir).
Bu, tonlarca yorum içeren gönderiler ve sayfalar için bellek tüketimini iyileştirmeye ve sayfa yükleme sürelerini artırmaya yardımcı olacaktır.
301 Yönlendirmelerini Azaltın
Yönlendirmelerin bazı kullanımları vardır, ancak 301 yönlendirmeleri ve yönlendirme zincirleri gibi gereksiz yönlendirmeler işleri gerçekten yavaşlatabilir. Sunucunuzun üstlendiği ek bilgi isteklerinin miktarını azaltmak en iyisidir.
Teknik SEO çalışmalarının bir parçası olan 301 yönlendirmeleri dolaylı yollardan wordpress site hızlandırma çalışmalarını baltalayabilir. Diyelim ki, sitenizden kaldırdığınız (ve yönlendirdiğiniz) eski bir linke tıklandı, bu durumda sunucu bilgisayarda eski linkin konumlandığı klasör aranır ve bu belli bir süre tutar. 301 yönlendirmeleri bu açıdan site yüklenme hızlarını olumsuz etkileyebilir.
Post Revizyonlarını Azaltın
Revizyon sonrası, yaptığınız her içerik düzenlemesini sonsuza kadar kaydeder, bu da sitenizin daha yavaş çalışmasına neden olabilir. Sitenizi hızlandırmak için gönderi başına revizyon sayısını sınırlamayı seçebilirsiniz.
Bunu yapmak için wp-config.php dosyasını açın ve post revizyonlarının sayısını sınırlamak için bu kod satırını ekleyin:
define( ‘WP_POST_REVISIONS’, 4 );
Bu durumda sayı dördü gösterir, bu da gönderi başına dört revizyon oluşturulacağı anlamına gelir. Bu sayıyı değiştirebilir, hatta değeri 0 veya FALSE olarak ayarlayarak revizyonları kapatabilirsiniz. Örneğin, kuvvetli bir ön bellekleme ve optimizasyon eklentisi olan WP rocket bu fonksiyonu içeriyor. WP rocket kullanarak databasede kaydolmuş post revizyonlarını kaldırarak wordpress site hızlandırma çalışmalarınızda olumlu bir adım atmış olursunuz.
Geri Pingleri ve Geri İzlemeleri Devre Dışı Bırak
Daha önce pingback veya geri izlemeyi hiç duymamış olsanız da, bazıları tarafından eski bir özellik olarak kabul edilir. Sayfa hızı söz konusu olduğunda yavaşlamaya neden olabileceğinden, bunların kapatıldığından emin olmak yine de iyi bir fikirdir.
Geri bildirimleri ve geri izlemeleri devre dışı bırakmak için Ayarlar -> Tartışma’ya gidin ve “Diğer bloglardan gelen bağlantı bildirimlerine izin ver…” seçeneğinin işaretli olmadığından emin olun.
PHP’nin En Son Sürümünü Kullanın
PHP’nin en son sürümünü çalıştırmak sitenizin hızı üzerinde önemli bir etkiye sahip olabilir. Sitenizin en son PHP ortamına geçmeye hazır olup olmadığını belirlemek için WP Engine’in PHP Uyumluluk Denetleyicisi eklentisini kullanmayı deneyin.
Hızlı, Hafif Bir Tema Seçin
Tüm WordPress temaları eşit yaratılmamıştır; bazıları diğerlerinden daha iyi yazılmıştır. Güzel bir UI tasarımı, siteniz hızlı yüklenemiyorsa anlamsızdır.
Zengin özelliklere sahip bir temayı (birisi sitenizi her ziyaret ettiğinde yüklenmesi gereken çok sayıda kodu içeren) seçmek yerine, iyi çalışması için gerekli olan temelleri içeren bir tema kullanarak minimal bir yaklaşım benimseyin.
CDN kullanın
Bir kullanıcının konumu ne olursa olsun, içeriğiniz çok hızlı bir şekilde teslim edilmelidir. Ancak, bazen bu her zaman mümkün olmayabilir… yani siteniz dünyanın diğer bölgelerindeki veri merkezlerini içeren bir altyapı üzerinde değilse. Mesafe, içerik dağıtım ağının (CDN) kullanışlı hale geldiği içerik dağıtımında gecikme anlamına gelebilir.
Bir CDN, daha hızlı sayfa yükleme sürelerine yol açar çünkü yapılandırıldığında, web siteniz site ziyaretçinize en yakın optimize edilmiş sunucuyu kullanır. Veri merkezi, statik içeriği ve dosyaları depolayacak ve ardından bunları konumlarına göre kullanıcılara teslim edecektir. Bu, harici HTTP isteklerinin azaltılmasına yardımcı olabilir, çünkü statik içerik aynı anda tonlarca HTTP istemek yerine kullanıma hazırdır.
Bir CDN seçmek, sitenizin popülerliğine ve ihtiyaçlarına bağlıdır. Bazı WordPress CDN çözümleri arasında MaxCDN, Cloudflare veya CacheFly bulunur. (WP Engine’in MaxCDN çözümü, Kullanıcı Portalı aracılığıyla yapılandırılabilir.)
Tarayıcı Önbelleğinden Yararlanın
Web sunucunuz, önbellek sona erme süresini belirtmek için ayarlanmış HTTP başlıklarına sahip olduğunda, web sayfasının ziyaretçinizin tarayıcısında ne kadar süreyle önbelleğe alınması gerektiğine ilişkin tarayıcı yönergelerini de içerir. Bu, ziyaretçinizin tarayıcısına web sitenizin öğelerini (CSS, JavaScript ve resimler gibi) ağ yerine makinelerinin yerel diskinden indirmesini söyler. Bu, tarayıcının yapacak daha az ağ bağlantısı olduğu anlamına geldiğinden, bu, web sayfanızın onlar için daha hızlı yüklenmesini sağlamaya yardımcı olacaktır.
HTTP başlıklarınızın bir son kullanma tarihi içermesini sağlamak da önemlidir, böylece tarayıcı, kaynakları yerel makinelerinden almak yerine ağdan ne zaman yeniymiş gibi alacağını bilir.
Sitenizi Dedike Bir Sunucuya Taşıyın
Siteniz çok fazla trafik alıyorsa, onu sunucu kaynaklarının paylaşılmadığı özel bir sunucuda barındırmak akıllıca bir fikirdir.
Çalışma süresi çok önemli olduğunda, paylaşılan bir sunucu sorunlu olabilir. Paylaşımlı barındırma uygun maliyetli olsa da, diğerleriyle aynı sunucuda olmak CPU ve RAM’in tıkanmasına neden olabilir. Bu bir apartman kompleksinde olmak gibi ve paylaşacak çok fazla suyunuz var… başka bir site sunucunun tüm bant genişliğini tüketirse, yavaş çalışan bir site/sunucu ve olası kapalı kalma süresi ile karşı karşıya kalırsınız.
Sitenizin maksimum çalışma süresine sahip olmasını sağlamak için, tek bir sunucunun tüm kaynaklarını aldığınız bir barındırma planına yatırım yapmaya değer.
Barındırma Altyapınızı Düşünün
Seçtiğiniz barındırma ortamı, site hızını olumlu yönde önemli ölçüde etkileyebilir. Sunucuya ve teknolojiye bağlı olarak, daha hızlı bir WordPress sitesi için yönetilen WordPress barındırma gereklidir.
EverCache: Kapsamlı çok katmanlı önbelleğe alma sistemimize verilen ad olan EverCache, son kullanıcılarınıza daha fazla önbelleğe alınmış sayfa sunmanıza yardımcı olur. Önbelleğe alındığında, sayfalarınız birkaç milisaniyede sunulurken, sayfa önbelleksiz oluşturulurken bu tam birkaç saniyeye karşılık gelir. EverCache ayrıca daha hızlı performans için veritabanınıza tekrarlanan sorguların sonuçlarını önbelleğe alır. Bu katmanlar bir araya geldiğinde daha hızlı performans ve sitenizi yüksek trafik dalgalarıyla destekleyebilecek daha hafif bir web sitesi anlamına gelir.
Önbelleğe alma: Daha iyi yaptığımız için tüm önbelleğe alma eklentilerini yasaklıyoruz. WordPress barındırma platformumuz sayfa, nesne, CDN yönetimi, URL yeniden yazma ve daha fazlası için önbelleğe alma sağlar.
Gelişmiş Altyapı: Tüm web trafiği, gelişmiş ön uç sistemimiz tarafından yönetilir. Bu tescilli katman, sürekli olarak denetlenen ve maksimum performans için ayarlanan ve WordPress için ince ayarlanmış binlerce özenle tasarlanmış kod kuralından oluşturulmuştur.
WordPress Site Hızlandırma Eklentileri Kullanın
WordPress, aracı kullanmayı çok daha kolay hale getirebilecek devasa bir eklenti ekosistemine sahiptir. Burada, özellikle işleri hızlandırmaya odaklanan birkaç tane wordpress site hızlandırma eklentisi var.
Perfmatters: Bu eklenti, kullanmadığınız WordPress varsayılan seçeneklerini devre dışı bırakmanıza olanak tanır.
WP Super Minify: Bu araç, daha hızlı yükleme için dosyaları birleştirmenize ve sıkıştırmanıza olanak tanır.
WP Smush.it: Bu eklenti, sayfanızı yavaşlatmamaları için resimlerinizi optimize eder.
BJ Lazy Load: Bu araç, tüm sayfanızın bir kerede yüklenmesini durdurur, böylece hız artar.
WordPress sitenizin hız optimizasyonu konusunda halen ne yapmanız gerektiğinden emin değilseniz, SEO hizmetlerimize göz atmayı düşünebilirsiniz.