2021 en hafif tabirle çılgın bir yıldı. Pandeminin kullanıcı alışkanlıklarını değiştirmesiyle birlikte gelin, 2022 yılına damgasını vuracak en popüler web tasarım trendlerine göz atarak geleceğin neler getireceğini görelim. Hayal gücünüzü harekete geçirmek için 2022 yılının web tasarım trendlerini sizler için derledik.
Web sitelerinin artık daha erişilebilir, gezinmesi kolay ve sorunsuz bir şekilde akması gerekiyor. İnsanlar zamanının çoğunu internette geçirdiğinden, web tasarımcılar olarak bizim işimiz, yapay bir gerçeklik içinde insan duygularını taşıyarak kullanıcılarla aramızdaki duygusal etkileşimi diri tutmaktır. 2022’de web tasarım dünyasına hakim olacak en iyi web tasarım trendlerini sizler için inceledik.
İçindekiler
Toggle2022 Size İlham Verebilecek Web Tasarım Trendleri
2022 yılına damgasını vuracak en popüler web tasarım trendlerine göz atarak geleceğin neler getireceğini görelim. Hayal gücünüzü harekete geçirmek için 2022 yılının web tasarım trendlerini sizler için derledik.
Kapsayıcı Tasarım Çılgınlığı
“Kapsayıcılık” ne yazık ki kolayca ortalıkta dolaşan siyasi bir moda sözcük olarak görülüyor, ancak özünde her tasarımcıya hitap eden bir ideolojidir – daha önce içermenin olmadığı yerlerde kapsayıcı olmak için her türlü çabayı sarf eden bir ideolojidir. Günümüzün kişiselleştirilmiş küresel pazarında, aslında yabancı olmaktan uzak bir fikirdir.
Kapsayıcı tasarım, web sitesi hedef kitlesine ilişkin stratejik karar verme sürecinden, ses tonuna ve kişiselleştirmeye kadar bir web sitesi tasarım sürecinin her adımını etkiler ve tüm cinsiyetleri, bakış açılarını, deneyimleri ve tüm cinsiyetleri kapsayacak şekilde markanızın grafik dilini tanımlar. durumlar. Örneğin, işlevsel amaçlı görseller ve illüstrasyonlar, eğlenceli bir çeşitlilik sunarak cinsiyet dışı bir cephede daha sık görünmeye başladı.
Ayrıca, oyun dünyasının etkisi altında, gelecek yıl, internet alternatif gerçeklikler sunarken, insan olmayan kimliklerin giderek artan sayıda avatarları, illüstrasyonları ve karakterleri ile dolup taşacak. Kapsayıcı tasarımlar, önümüzdeki yılların en popüler web tasarım trendlerinden bir tanesi olacak.
Kaydırmalı Anlatım
Scrollytelling, dijital bir arayüzden yararlanmanın ve karmaşık bir hikayeyi aktarmanın giderek daha popüler bir yoludur. Bu görsel efektler, izleyicileri büyülemek için çabalıyor ve onlara gümüş bir tepside ilgi çekici içerik sunuyor. Scrollytelling aynı zamanda “anlatı görselleştirme” olarak da adlandırılır – ziyaretçilere belirli bir mesajı iletmek için kronolojik olarak düzenlenmiş, birlikte sıralanmış bir dizi görsel öğe.
Tıpkı kendi hızınızda bir kitap okuma olasılığı gibi, web siteleri de artık her kullanıcının farklı olduğunu anlayarak ve ilgi çekici şekillerde mesajlaşma sunarak akışlarını kişiselleştirilmiş bir şekilde yönlendirmenize ve kontrol etmenize olanak tanıyor.
Yatay Kaydırma
Bilinen ve sezgisel dikey gezinmenin aksine, yan kaydırma düzeni, metinler ve resimler arasında şaşırtıcı etkileşimlere yol açabilir.Bu özellikle portföy web siteleri, kataloglar, haritalar ve benzerleri için geçerlidir. Projeleri keşfetmek, şehirleri keşfetmek ve çevrimiçi galerileri ziyaret etmek, yan navigasyonla çok daha ilgi çekicidir. Doğru yapıldığında, listemizdeki web sitelerinin güzel bir şekilde gösterdiği gibi, yatay kaydırma bir web sitesini daha çekici, eğlenceli ve akılda kalıcı hale getirebilir.
Brütalist Tipografi
Daha cesur bir şeyle aşağılanacak türdenseniz (tamamen amaçlanan), bu trendi, sınırlı bir öğe yelpazesi kullanırken bile bir web sitesini ortaya çıkaran sağlamlığı ve hakimiyeti ile göz önünde bulundurmalısınız.
Brutalist Tipografi, günümüzün web tasarımının hafifliğine, iyimserliğine ve minimalizmine bir tepki olarak görülebilir. Daha gösterişli modern geleneğin aksine, özür dilemeyen, sağlam bir tarz.
Dinamik bir ızgara oluşturmak için tipografiyi, bölümler, bölümler, başlıklar ve paragraflar için yapı taşları olarak harfleri veya tüm bir web sitesinde çılgına dönmenin bir yolu olarak kullanmak – Brutalist Tipografi, bir web sitesine büyükşehir havası verir.
Zona de Propulsão, bir teknoloji inovasyon merkezi için tek çağrı cihazıdır. Devasa tip kesinlikle bu kimliğin çıkış noktasıdır, kent benzeri bir festival ortamı oluşturur. Tasarımcı, herkesin erişebileceği bilgiler yaratmak ve teknik bilgileri daha erişilebilir bir şekilde sunmak istedi.
Tipografi Animasyon / Kinetik Tipografi
Önceki trende güzel bir ek, eldeki yeni tekniklerle hızla gelişen Kinetik Tipografidir. Günümüzde bu uygulama, web tasarımcıları tarafından çeşitli biçimlerde yaygın olarak kullanılmaktadır. Bir zamanlar bir hikaye anlatmak için ilk tercih, karakterleri canlandırmaktı, ancak şimdi tipografi tamamen yeni bir top oyunu.
Hareketli metin dikkat çekebilir, bir ton oluşturabilir, önemli bölümleri vurgulayabilir ve kullanıcının gözlerini bir sayfada yönlendirebilir. Bu, gerçekte, uzun metrajlı filmlerin statik metin yerine animasyonlu açılış başlıkları kullanmaya başladığı 1960’lardan beri var olan bir eğilimdir.
Paris merkezli bir Film Prodüksiyon şirketi olan Dilinger‘in web sitesinde, web sitesinin tamamı, menüde bir seçenek seçildiğinde buna göre değişen dinamik yazı tiplerinin yardımıyla bir menüdür. Tipografinin geçişi, web sitesinde gezinmeye yardımcı olur ve her seferinde farklı bir grid (ızgara) oluşturur.
Önümüzdeki yıllarda, sadece dekorasyondan ziyade bir işlev olarak hizmet eden daha kinetik tipografi keşiflerini göreceğiz.
Nostalji
Son yıllardaki bazı web tasarım trendleri, geçmişi hatırlamak ve hatırlamak isteyen insanlar olan nostalji fikrini çevreledi. COVID-19 pandemisi ilk kez vurduktan tam iki yıl sonra ve artan belirsizliğin ortasında, insanlar (aralarında web yaratıcıları da var) daha rahatlatıcı deneyimler ve gerçeklerden kaçma biçimleri arıyorlar.
Bu uygun sistem, görüntü filtreleri, retro yazı tipleriyle, renklik, dokular, yumuşak ve pastel paletleri kullanarak, kullanım Mayıs, tipografi ve görünümleri sayesinde analog bir onun ihtiyaç duyduğu ihtiyaçlar. Tasarımcıların tasarlayacağı deneyimler için hazırlamak için bir örnek alıştırmadır.
Bravenewlitis edebi bir oyun alanı. Romantik ve kıvrımlı yazı tipinin yanı sıra yumuşak grenli görüntülere sahip düz, topraksı pastel tonlar, bir aşinalık ve yakınlık duygusu yaratır. Tasarımcı, bu etkileşimli dergiyi ilişkilendirebilir kılmak için, metinlerin taranmış dipnotlu görüntüleri gibi somut bir görünüm ve kullanıcı yazma sürecinin bir parçasıymış gibi post-it not görünümü ve hissi vermeyi seçti.
Kontrast Renkler
Neon yakalı bir web sitesine kayıtsız kalmak zor. Renk, kullanıcının dikkatini çekmenize yardımcı olan ve aynı zamanda duyguları harekete geçirmeye yardımcı olan asla eskimeyen web tasarım trendlerinden biridir.
Genellikle belirli bir kitleyi hedefleyen bu stil, yeraltı asit şekilleri, siyah üzerine neon, parlak kontrast ve gradyanlarla dolu, canlı, çarpıcı bir web tasarımı estetiğine dönüştü.
Superglow bir müzik ve yaşam tarzı tasarım stüdyosudur. Web sitelerinin ikinci bölümü, büyük siyah başlıkları düz sarı bir arka plan üzerinde birleştirir. Fareyle üzerine gelindiğinde bu menü listesi fuşyaya dönüşür. Genel görünüm, fareyle üzerine gelindiğinde görünen ve dahili bağlantı içinde projenin bir ipucunu ortaya çıkaran bir solma fare animasyonuna sahip doygun fotoğraflar içerir.
Izgara Dışı
Izgara yani gridler, bir tasarımcının sahip olması gereken en önemli araçlardan biridir. İşimize şekil ve yapı kazandırır. Bir segmenti vurgulamak için merkezden uzaklaşmak, web sitenizi öne çıkarabilir ve sayısız rakip arasında unutulmaz olabilir.
Bugün, web tasarımcılarının artık vizyonlarını gerçekleştirmek için ara ürünlere veya geliştiricilere ihtiyacı yok. Gecenin bir yarısında hayalini kurduğunuz en çılgın düzeni bile çevirmek ve bir site yapıcı (Elementor ya da WP Bakery gibi) kullanarak onu oluşturmak giderek daha kolay hale geliyor. Hepsinden iyisi, tüm süreci basitleştiren zaten kodlanmıştır.
Maxim Aginsky’nin portföyü olan Arrowww Space, sayfa kahramanındaki tasarım mantrasından bir alıntı kullanarak, üst üste binen yol üzerinde metin ve doğrusal yapı arka planı ile kazaları benimseme vizyonunu gösteriyor.
Bu temel şekillerin üzerlerinde yazılı metinler de olabilir ve genellikle 80’ler veya 90’lardaki çıkartma tasarımlarını anımsatır. Bu şekiller ayrıca düğmeler (statik veya hareketli) veya sınırlı süreli bir promosyon hakkında bizi bilgilendiren bir çıkartma olarak da kullanılabilir. Bu çıkartmaların nasıl göründüğü veya içeriği ne olursa olsun, ortak amaçları web sitesi ziyaretçisinin dikkatini çekmektir.
Çok Katmanlı Görüntü
Son yıllarda web tasarım trendleri sürecinde temiz, mükemmel piksel ve minimalist tasarımlara yoğun bir şekilde odaklanıldı. Öyle ki, birçok tasarımcı görsel olarak daha karmaşık tasarımlara yaklaşmaktan vazgeçiyor.
Çok katmanlı içerik, web sitesi hikayesini anlatmak için sürükleyici bir deneyim yaratan fotoğraf galerileri ve tipografik öğeler gibi gözlerimizin alışık olduğu geleneksel bileşenlere meydan okumanın bir yoludur. Bu, kullanıcıların bir web sitesini keşfetmek için daha fazla zaman harcamasına yol açar.
Keyif Verici Tasarımlar
Keyif veren eğlenceli web tasarım trendleri, iyi kullanıcı deneyiminin temel unsurlarından biri haline geldi ve günümüz kullanıcılarının bunu iki biçiminden biri olarak beklemeye başlamasıyla birlikte: yüzeysel ve derin zevkler.
Yüzey zevkleri arasında animasyonlar, dokunsal geçişler veya jestler, mikroskopi, resimler ve sesler bulunur. Bu arada derin zevkler, işlevsellik, güvenilirlik, kullanılabilirlik ve zevk dahil olmak üzere tüm kullanıcı ihtiyaçlarının karşılanmasını sağlamaya çalışır. Kullanıcılar derin bir memnuniyet yaşarsa, ürünü veya hizmeti tavsiye eden memnun geri dönüşler olasılığı artar.
Yüzeysel zevkler harika ve etkiliyken, web tasarımı tek başına yeterli olmadığı bir noktaya geldi. Mevcut kullanıcı ihtiyaçları ve alışkanlıkları anlayışımızla, gerçek bir derin zevk, tüm web sitesinde sağlıklı olandır. Sadece anlık bir zevki kıvılcımlamakla kalmaz, aynı zamanda sitenin kullanılabilirliğine, güvenilirliğine ve işlevine katkıda bulunur.

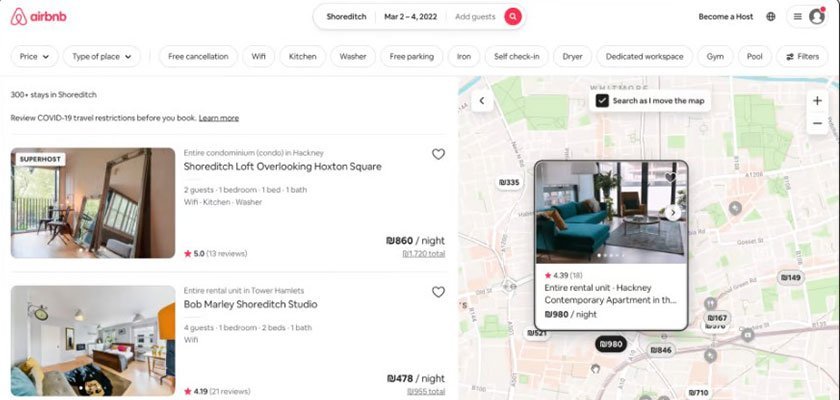
Airbnb, tüm kullanıcı yolculuğu boyunca keyifli deneyimler sunan harika bir web sitesi örneğidir. Kullanıcının önceden baktığı harita etiketlerini işaretleme gibi özellikler yalnızca hoş değil, aynı zamanda işlevseldir ve kullanıcının ekranında aynı anda görünen çok sayıda seçenek arasında daha hızlı hareket etmesine yardımcı olur.
Web Tasarım Trendleri Değişmeye Devam Ediyor
Çok çeşitli web siteleri ile karşılaştık ve brütalist tipografiden yumuşak, yumuşak renk paletlerine kadar çeşitli trendlere değindik, nostalji yarattık ve yüksek kontrastlı renk temaları kullandık.
2022’de manşetlere hakim olacak kaçınılmaz Metaverse ile web tasarımı yeni bir çağın eşiğinde.
Sanal Gerçeklik, Artırılmış Gerçeklik ve Yapay Zeka teknolojilerini uygulamak, yakında web tasarımcıları için temel hususlar haline gelecek. Şimdilik, bu teknolojiler kendilerini mobil uygulamalarda istikrarlı bir ilerleme kaydederken buluyorlar, ancak web siteleri dünyasına girişleri “acaba” değil, yalnızca “ne zaman” meselesidir. Görünüşe göre endüstri, internetin büyük patlama versiyonuna benzer kaotik bir süreçten geçiyor – pikselli enerjilerin yaratıcı bir evreni. Zaman zaman kutuplaşan tasarım stilleri ve felsefeleri çarpışıyor.
Gelişen dünyamızda güncel kalmayı hatırlamak önemli olsa da, dikkat etmek de aynı derecede önemlidir. Hangi web tasarım trendini takip etmeniz gerektiği konusunda zorluk yaşıyorsanız web tasarım ajansı servislerimizi göz atmanızı öneririz.